Individual Project
Designer
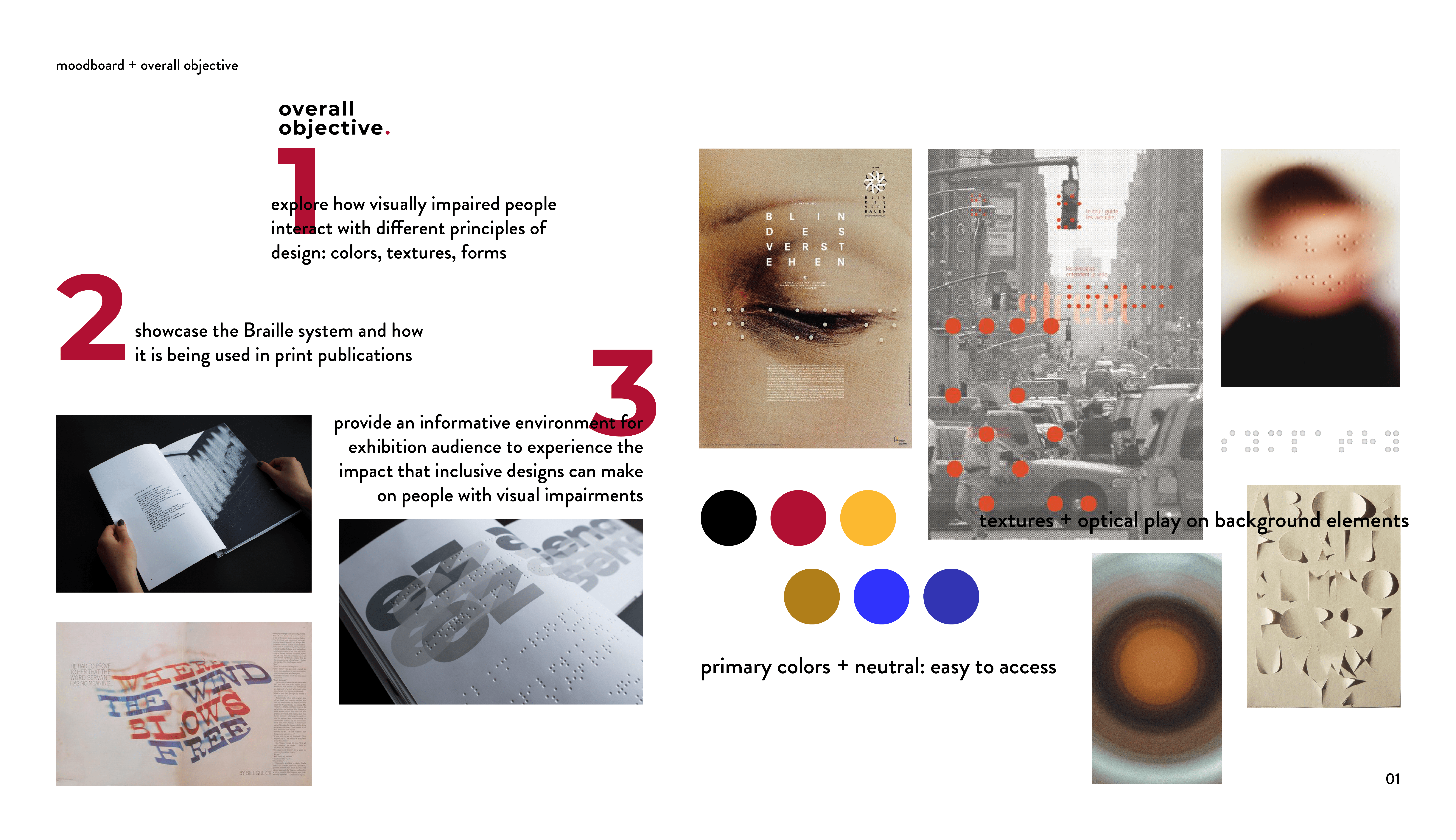
In the study Art for All: The Situation with the Observance of Cultural Rights of People with Disabilities in Ukraine, two-thirds (66.9%) of people with visual impairments in Ukraine consider art and participation in cultural life important in their lives: 42% strongly agree with this statement, and almost a quarter (24.9%) rather agree. However, currently, in Ukraine, and in the world in general, art spaces are practically inaccessible to visually impaired people. This sparked the question —
With hands-on demonstrations, interactive elements, and informative displays, the goal was to educate visitors on inclusive design's importance and provide insights into Braille’s role in accessibility. This project aimed to bridge the disconnect between mainstream design principles and the sensory needs of visually impaired individuals. By educating the public on Braille and the experience of sighted and visually impaired users, the exhibition sought to promote empathy and inclusivity in design.
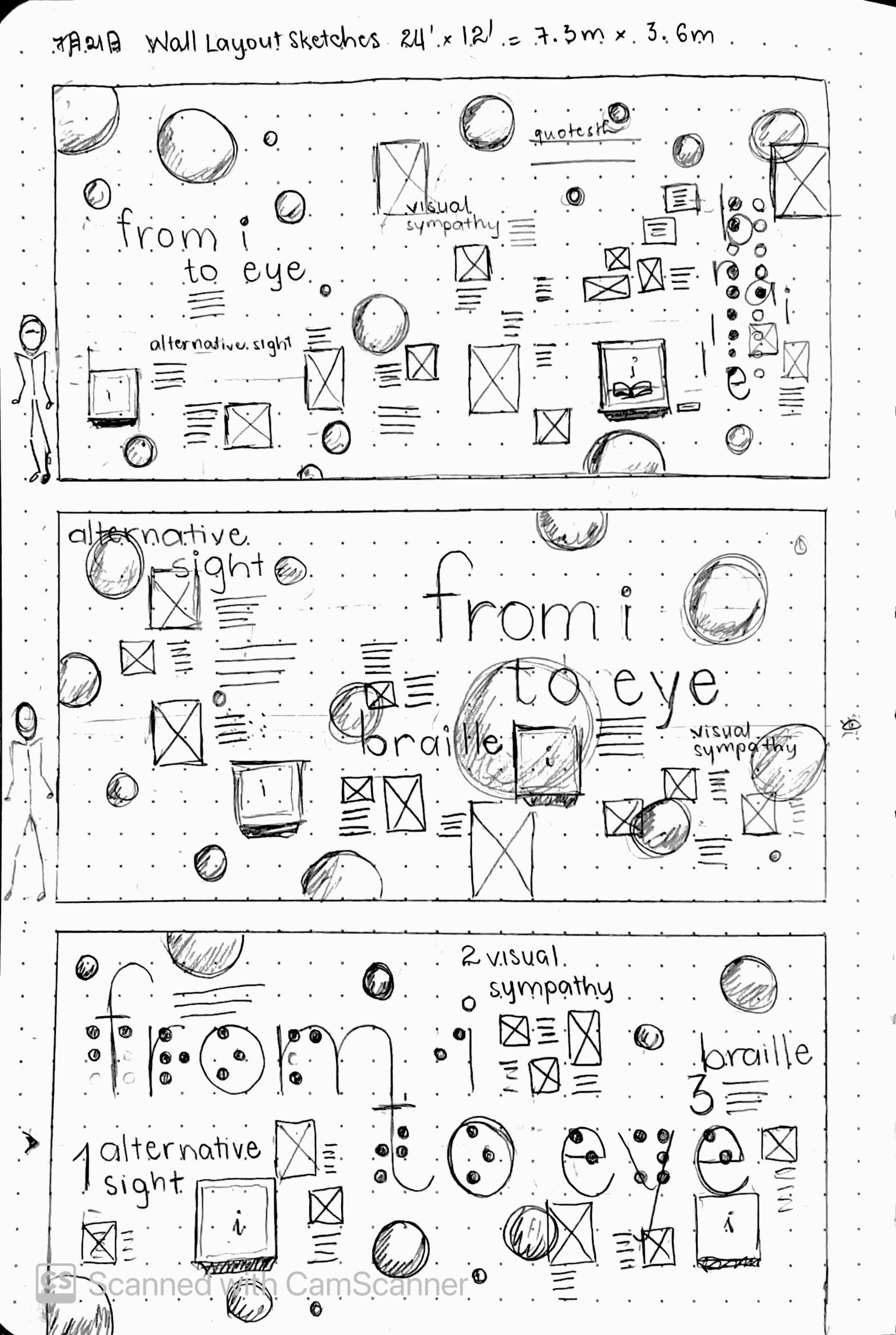
The majority of these designers chose the option with a large masthead, stating that it had more impact on them while still being easy to follow. They thought the other option had a good information flow as well, but some information on the top of the Visual Sympathy section might get lost if the design got implemented at full scale.
The exhibition wall takes viewers through these 3 sections:
Alternative Sight: How Visually Impaired People Perceive the World
Visual Sympathy: How Inclusive Thinking in Design Benefits Visually Impaired People and Best Practices in Accessible Design
The Braille Alphabet System for the Visually Impaired
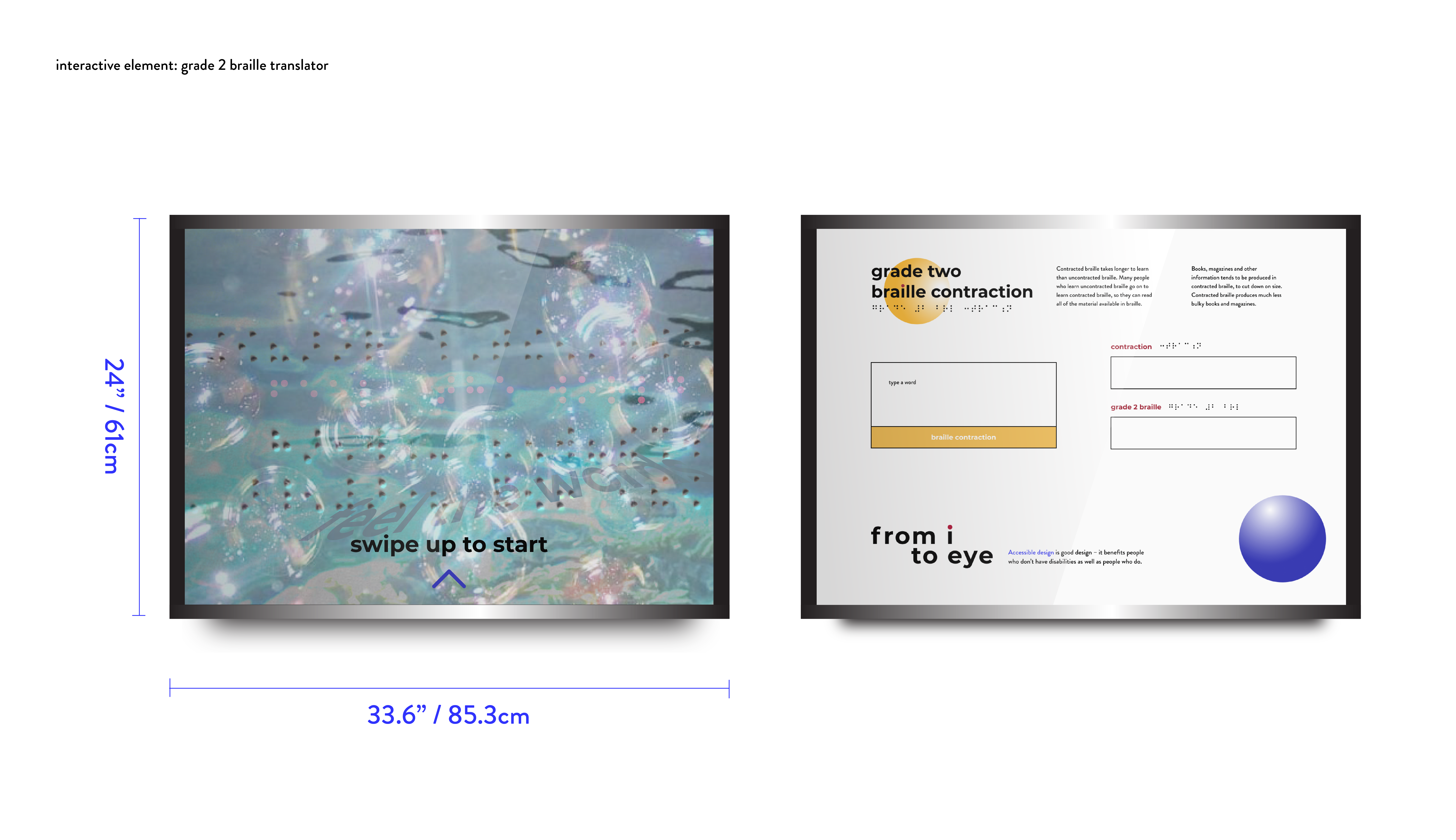
The literary system of braille for English, French, and many other languages has evolved to develop an extensive array of "short forms" or "contractions" for commonly-occurring words or groups of letters. For example, the word "the" is often represented as a single character.
This translator was developed using Python, with references to the Unified English Braille (UEB) Chart. Contractions are defined in terms of sequences of letters, and generally are used without respect to pronunciation, meaning, or sublexical structure, unless the rulebook specifies otherwise (Englebretson et al., “The Primacy of Morphology in English Braille Spelling: An Analysis of Bridging Contractions”). Because of this, a 100% correct braille translation can only be done by a human, as this requires an understanding of the text content.
This project successfully highlighted the importance of accessible design in creating meaningful experiences for users with unique sensory needs. As this was one of the projects that started my passion for accessible design, I revisit it from time to time and think about how I can improve it now with more knowledge on user-centered design.
I think it is important to conduct more preliminary qualitative research on how people with visual impairments navigate local art spaces (museums, gallery, etc.) with ethnographic methods and using surveys/questionnaires/interviews to gain insights on how designers of these spaces engineer their design for visually-impaired users. This can help me gather data on what information designers currently lack, and better locate resources to help them create more accessible spaces.